반응형

스마트스토어 클릭 시 상세이미지로 이동하기
안녕하세요.
오늘 알려드릴 내용은
스마트스토어에서 옵션이미지를 누르면
상세이미지로 이동하는 방법에 대한 내용입니다.

스마트스토어 상세페이지 안에
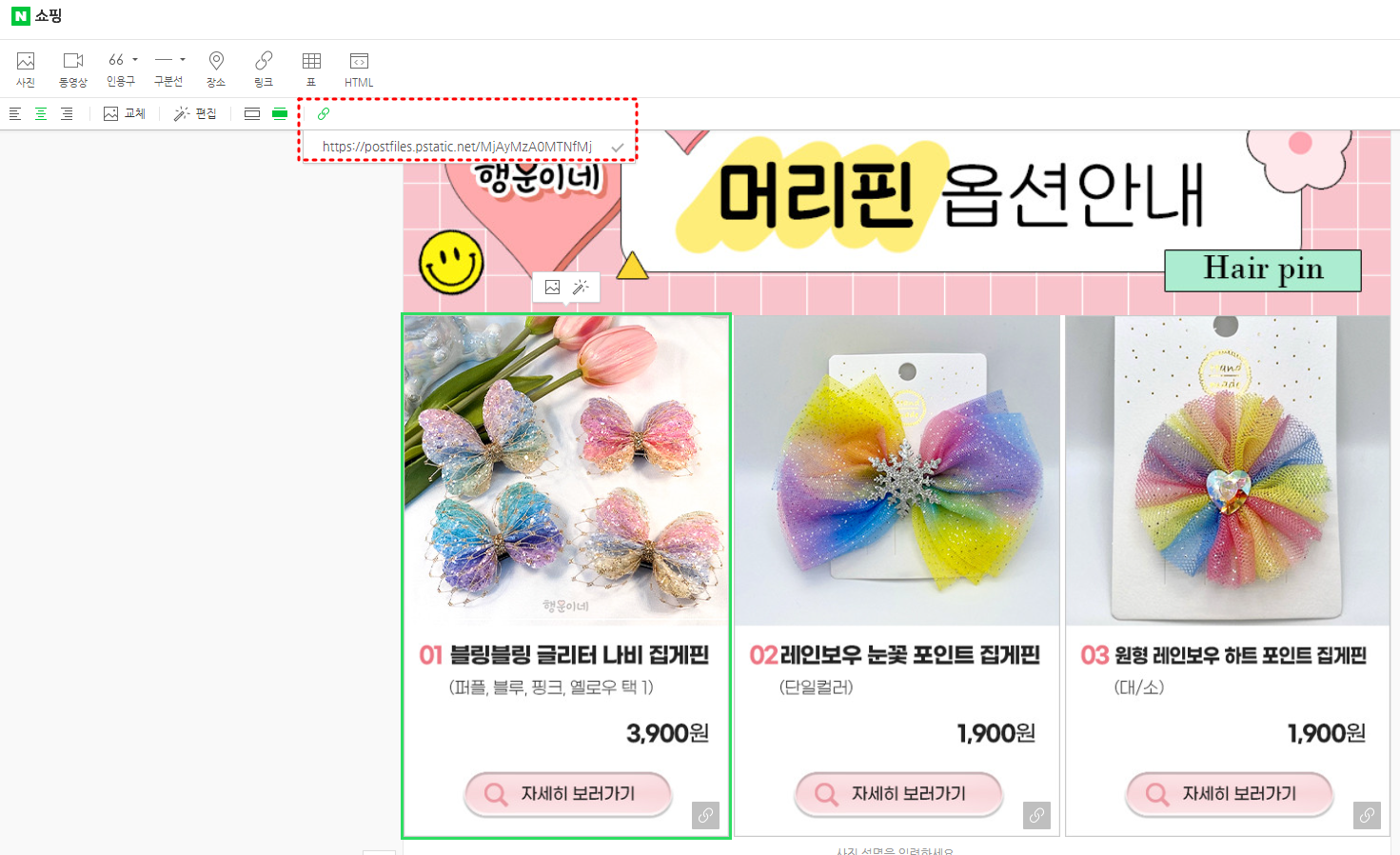
이렇게 옵션이미지가 되어있는 것을 보신 적이 있으신가요?
많은 옵션을 한눈에 보기쉽게 정리할 때 쓰는 방법인데요.
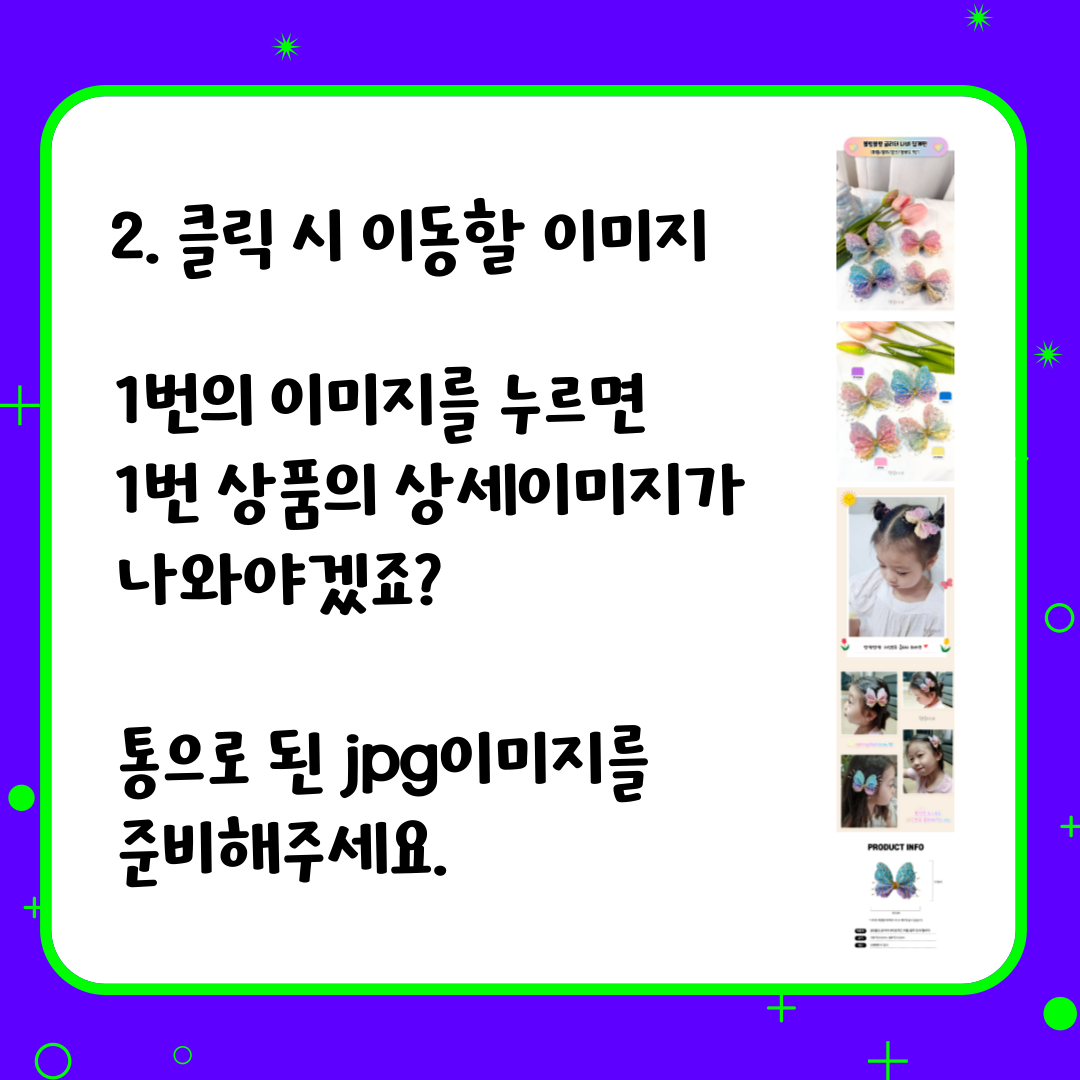
각각의 이미지를 클릭하면 해당 상품의 상세이미지를 볼 수 있게 됩니다.
오늘 알려드리는 방법은 각각의 상품이 등록된 상세페이지로 이동하는 것이 아니라
상세이미지만을 보여주는 것입니다.
이미지 클릭시 상세페이지(스마트스토어 내 상품등록이 된)로 이동하는 방법은
아래 포스팅을 참고하세요.
[스마트스토어] 상세페이지 안의 이미지에 링크 넣는 방법
[스마트스토어] 상세페이지 안의 이미지에 링크 넣는 방법
남들은 상세페이지안에 배너도 넣고 그 배너를 클릭하면 다른상품으로 넘어가던데 그런 건 어떻게 하나요? 1. 먼저 스마트에디터를 열어 수정할 상세페이지 화면을 봅시다. 2. 그리고 링크를 넣
angtto.tistory.com



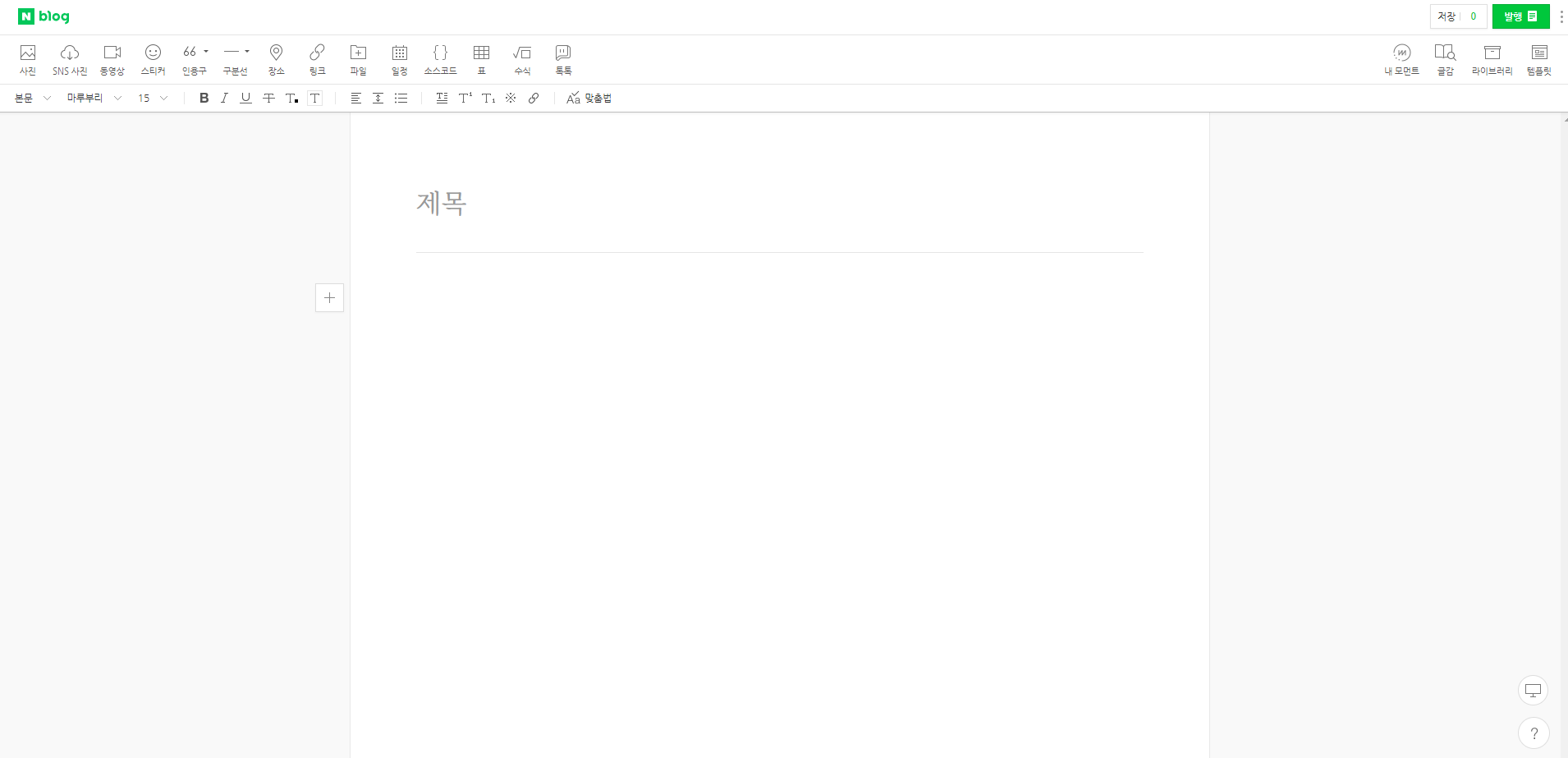
1. 네이버 블로그에 들어가서 글쓰기에 들어가줍니다. 2번 상세이미지의 링크를 얻으려는 목적입니다.

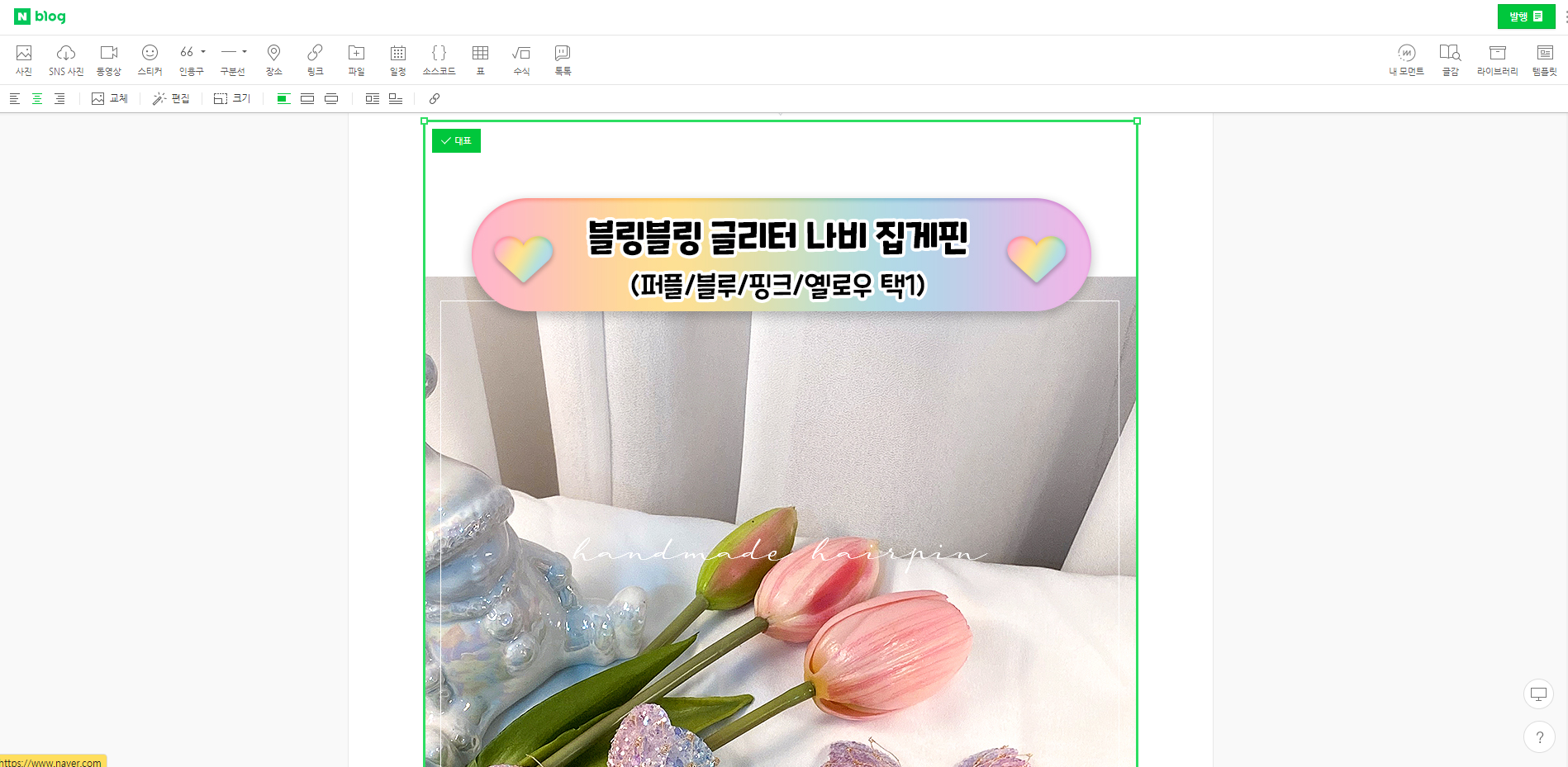
2. 상세이미지를 올려줍니다. 저는 총 13개의 옵션이기 때문에 13개 각각의 상세이미지를 한 게시글에 올렸습니다.

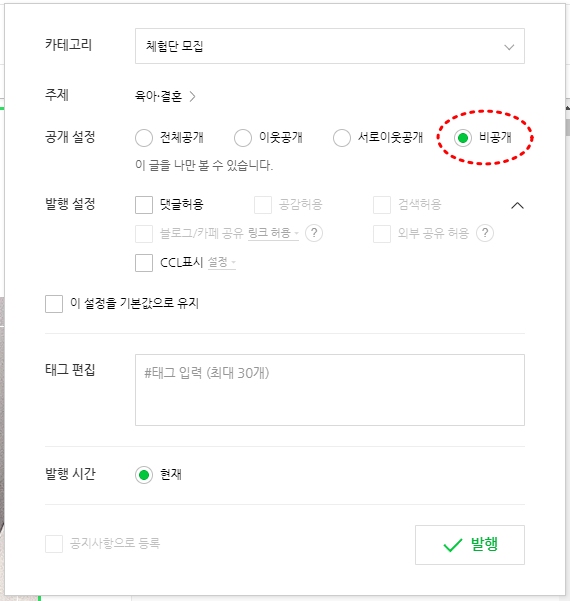
3. 게시글 발행은 비공개로 올려줍니다. (남들이 보는게 상관없다면 공개로 올리셔도 상관은 없습니다.)

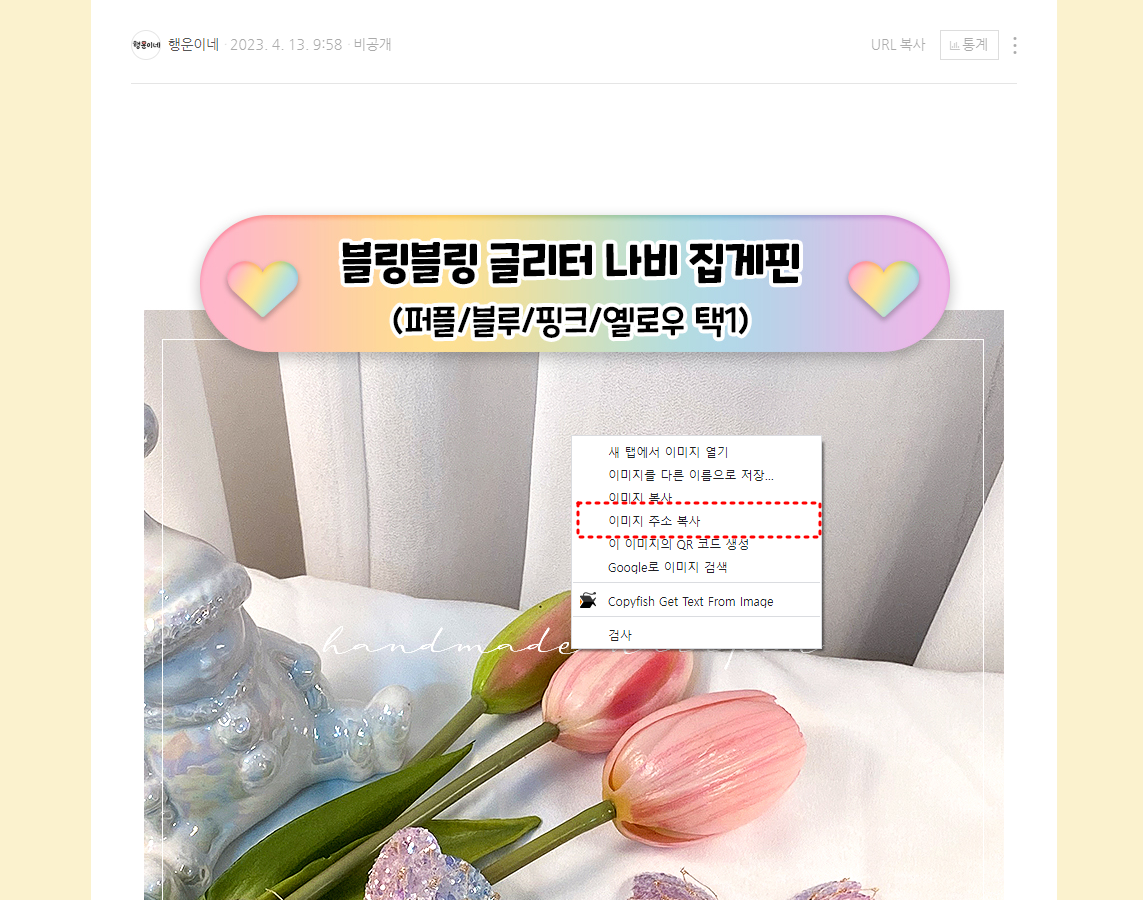
4. 등록된 게시글에서 이미지에 마우스를 가져다대고 우클릭>이미지 주소 복사

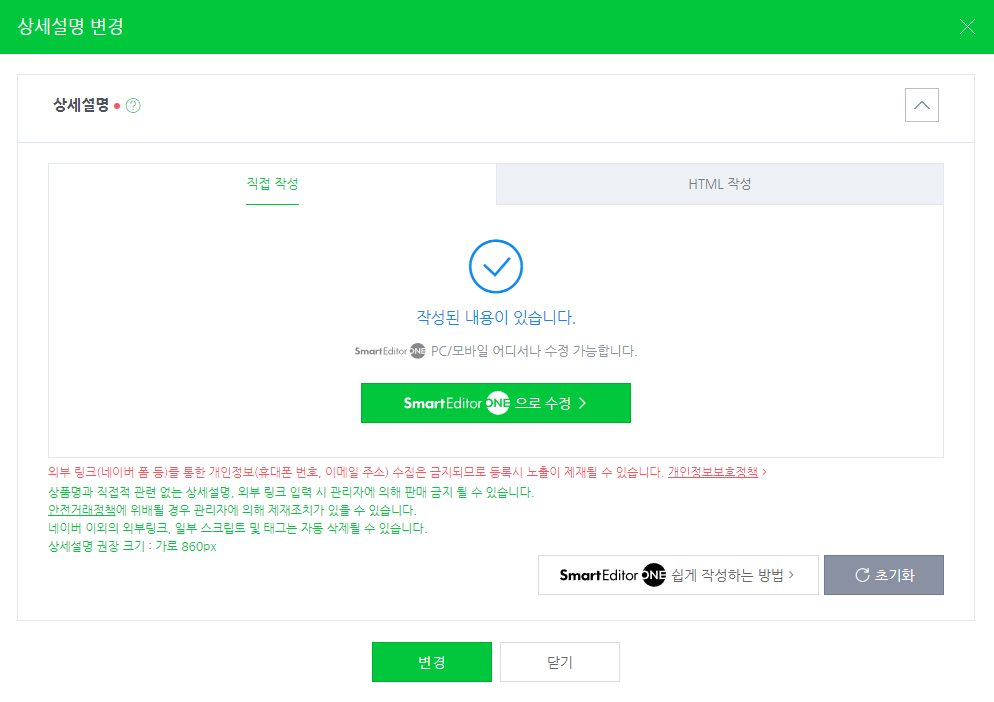
5. 수정하고자 하는 상세설명 수정페이지에 들어가줍니다.

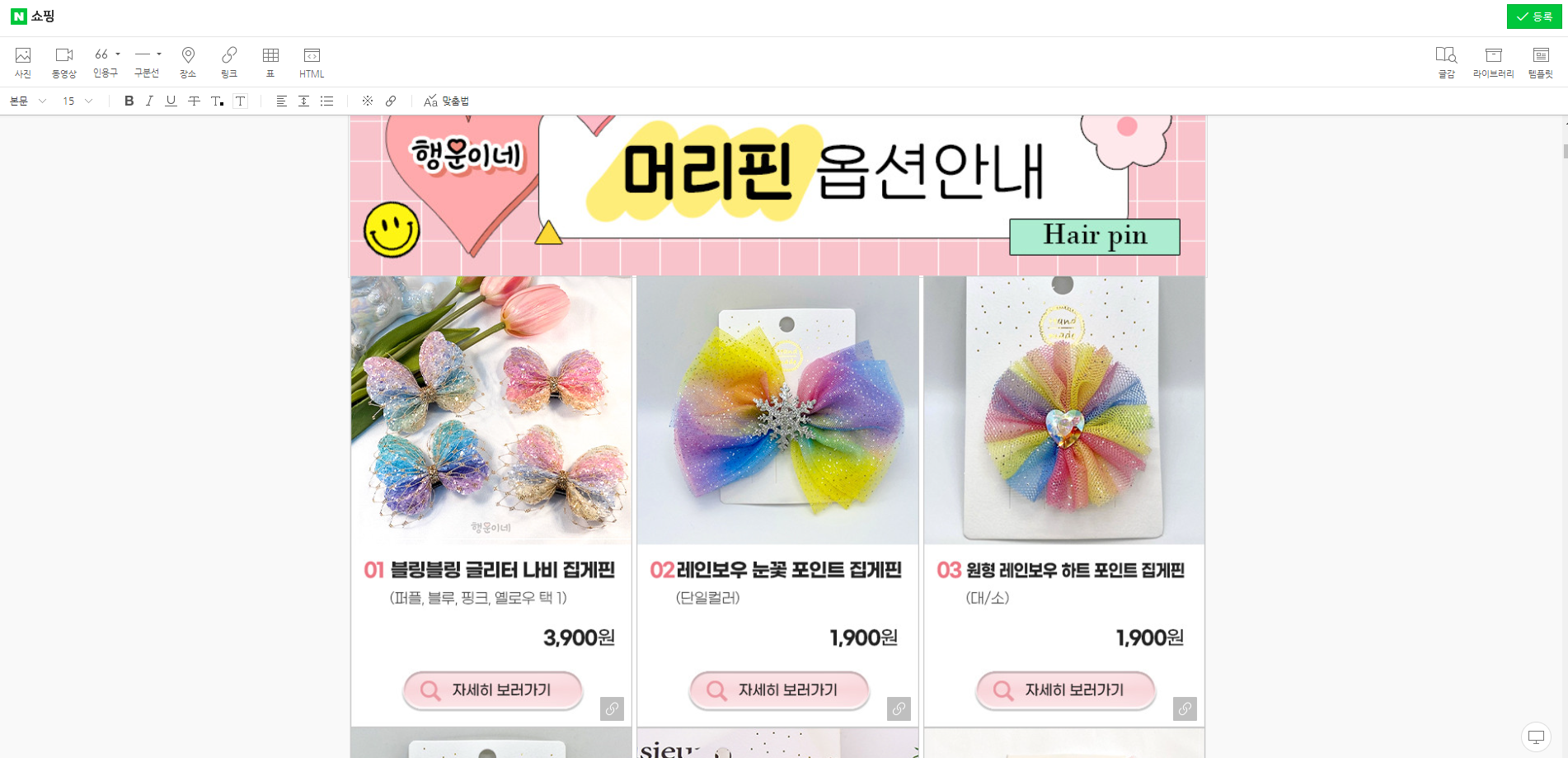
6. 클릭할 이미지를 올려줍니다. 2분할, 3분할 등 원하시는 레이아웃으로 설정해주세요.

7. 옵션이미지를 클릭하여 좌측상단 링크아이콘을 눌러 복사한 주소를 붙여넣어주면 완성입니다.

저도 이 방법을 찾느라 조금 해맸었는데요.
필요하신 분들께 꼭 도움이 되었으면 좋겠습니다~
도움이 되셨다면 하트 한 번 눌러주세요 ♥
반응형
'온라인스토어 정보' 카테고리의 다른 글
| [스마트스토어] 상세페이지 안의 이미지에 링크 넣는 방법 (0) | 2021.07.27 |
|---|---|
| [11번가] 글로벌셀러 복수아이디 신청하기 (해외구매대행) (0) | 2020.12.04 |

